15652313796
15652313796
发表日期:2021-03-14 01:30文章编辑:博虎网络浏览次数: 标签:
bootstrap 导航主要有三种:
胶囊式和面包屑的本质是列表.
胶囊式导航使用时在列表的基础上添加.nav .nav-pill类 若想使用纵向导航再加.nav-stacked
例如:
<ul class="nav nav-pills nav-stacked">...</ul>
面包屑导航使用时在列表的基础上添加.breadcrumb类即可
例如:
<ol class="breadcrumb">...</ol>
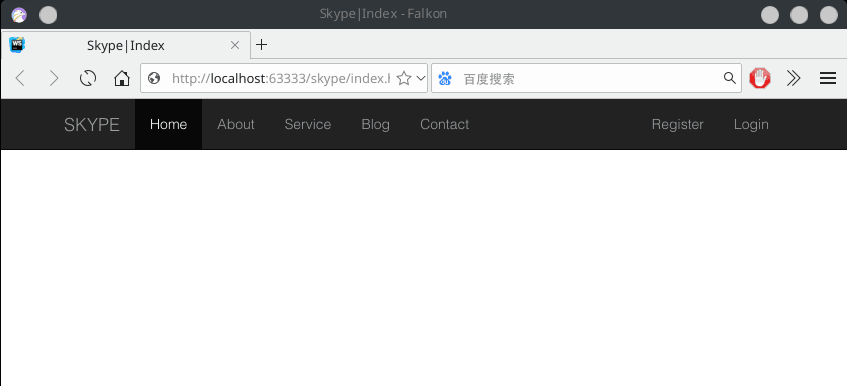
这儿主要记录一下头部导航 先上一个demo
先看一下效果

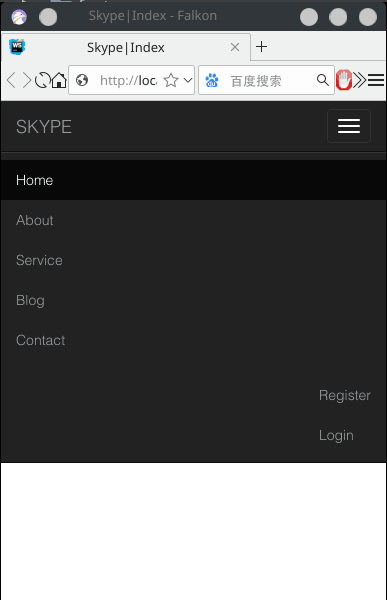
这个是折叠后的:

然后是完整代码:
<div class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">SKYPE</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a> </li> <li><a href="about.html">About</a> </li> <li><a href="service.html">Service</a> </li> <li><a href="blog.html">Blog</a> </li> <li><a href="contact.html">Contact</a> </li> </ul> <ul class="nav navbar-nav navbar-sub pull-right"> <li><a href="#">Register</a> </li> <li><a href="#">Login</a> </li> </ul> </div> </div> </div>
使用到的类的说明:
首先最外层
然后是导航栏的头部:
说明:这儿虽然button写在brand上面 但还是button在右边 brand在左边 这是由于类navbar-brand和navbar-toggle实现的.
最后就剩主体内容了:
. 注意:pull-right和pull-left可以被navbar-right和navbar-left替代 后者也是推荐的用法,但是我在实验的时候没有成功 所以我使用的前者.